Week 3
Theme - "Good design is achieved through the balance of unity"
Theme - "Good design is achieved through the balance of unity"
5 Example type of theme
1. Retro - is style that is consciously derivative or imitative of trends, modes, fashions, or attitudes of the recent past
Retro typography - with the availability of typography in the retro theme it looks more attractive with the use of a suitable font.
Color usage - retro most using secondary color.
2. Black & white - theme add a touch of elegance
Black & white typography - This theme is often used in party such as a black-tie affair or relaxed cocktail with co-workers and friends.
Color usage - often black in use as background and the white color is often used for font.
3. Colorful - varied color, bright and full of interest, lively and exciting.
Colorful typography - fun when read it and with colorful typography it can attract someone to read
Color usage - represents harmony
4. Cute - Someone/thing that is attractive in an innocent way
Cute typography - can attract kids to read
Neon - It is obtained by the distillation of liquid air and is used in fluorescent lamps and illuminated advertising signs.
Neon typography - can attract people to read
Week 3 (UI)
1. UI Design stands for User interface
- Responsible for the transference of a product's development, research, content, and layout into an attractive, guiding and responsive experience for users.
- UI Designer's responsibilities = Creativity
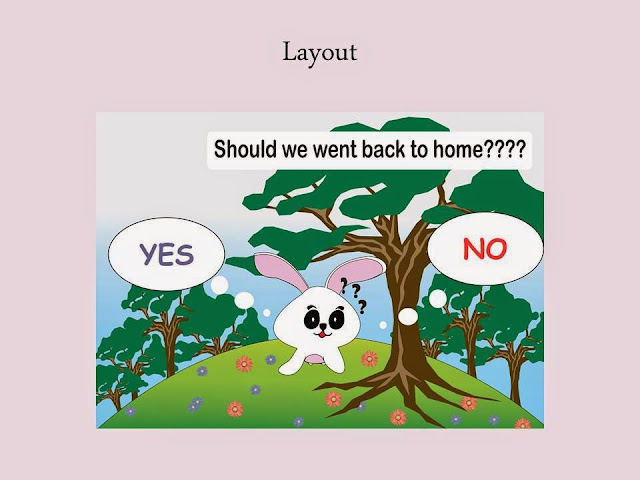
- Look and Feel:
- Customer Analysis
- Design Research
- Branding & Graphic Development
- User Guides/Story line
- UI Prototyping
- Interactivity & Animation
- Implementation
2. Guidelines for UI Design
- Know your theme
- Objective
- Goal
- Target Audience
- Story line/ Content
- Text selection ( Font, color, etc)
- Consistency of visual's style and Typography selection
Week 4 (UX)
1.User Experience Design
- User Experience Design (UXD or UED) is the process of enhancing user satisfaction by improving the usability, ease of use, and pleasure provide in the interaction between the user and the product.
- UI is part of UX
- The main field of UX = Human Factors + Ergonomics
Also knows as comfort design, functional design, and user-friendly system.
Element of User Experience Design
- Visual design, also commonly know as graphic design, communication design, or visual communication, represents the aesthetics or look-and-feel of the font end of any user interface.
- The purpose of visual design is to use visual elements like colors, images, and symbols to convey a massage to its audience.
Benefits
of UX
- Avoiding unnecessary product features.
- Simplifying design documentation and
customer-centric technical publications.
- Improving the usability of the system.
- Expediting design and development through
detailed and properly conceived guidelines.
- Incorporating business and marketing
goals while protecting the user's freedom of choice.
Week 5





























































No comments:
Post a Comment